pages简介
Cloudflare Pages是Cloudflare公司推出的一个静态网站托管服务,专门为开发者提供构建和部署现代化、高性能网站的解决方案。 它的主要特点包括: 与GitHub 无缝集成,支持自动从仓库获取代码并触发构建和部署。 提供免费的SSL证书和全球CDN加速,大幅提升网站的访问速度和安全性。
在cloudflare的pages中部署静态博客。
前置知识(重要):在本地安装git,并且把git代码上传到远程github仓库。
1.配置用户名和邮箱
$ git config user.name "new_username"
$ git config user.email "[email protected]"
其中的"new_username"是你的新GitHub用户名,"[email protected]"是你的新GitHub邮箱地址。
2.创建SSH密钥:
$ ssh-keygen -t rsa -C "[email protected]"
这里的"[email protected]"应被替换为你的GitHub邮箱地址。
3.将SSH密钥添加到ssh-agent:
$ eval "$(ssh-agent -s)"
$ ssh-add ~/.ssh/id_rsa
4.将公钥添加到新的GitHub账户
打开 "~/.ssh/id_rsa.pub"文件,复制内容。然后,打开GitHub的设置页面,在SSH和GPG keys部分,点击"New SSH key", 填入一个标题(例如你的电脑名称),在Key处粘贴你复制的公钥内容。
5.在本地初始化一个git仓库,并上传代码到github远程仓库。
自己在本地初始化一个git仓库,然后在github上新建一个远程仓库,根据新建的远程仓库的提示,进行操作,如果代码能顺利上传到github远程仓库,即代表本地的git配置没有问题。
一、本地搭建hugo项目,并熟悉hugo博客的使用
1. 下载hugo安装包 (此处为windows系统下使用)
下载地址: https://github.com/gohugoio/hugo/releases/download/v0.125.4/hugo_extended_0.125.4_windows-amd64.zip
2. 解压下载的安装包,然后切换到安装包目录,在此目录下运行cmd窗口,执行以下命令(myblog可更改为自己的项目名称)
hugo new site myblog
3.把hugo.exe 所在的文件夹,添加到环境变量(重要),win+r打开运行,输入:rundll32 sysdm.cpl
4. 然后切换到myblog文件夹,初始化仓库
git init
5. 添加hugo主题
git submodule add https://github.com/lxndrblz/anatole.git themes/anatole
6. 在hugo.toml配置文件中加入主题的名字

7. 在你的项目根目录下运行如下命令创建一个博客,可以创建多篇
hugo new life/first.md
8.在本地启动hugo服务,查看博客是否可以运行
hugo server --debug
二、如果博客可以在本地使用,那么接下来进行第二大步,就是把本地的hugo代码同步到github.
1. 在github上创建一个仓库,起名为hugo_blog
2. 修改本地的hugo项目根目录下的content目录中每个博客头部默认生成的 draft为false,这一步非常重要。draft是草稿的意思,默认为true,这样如果部署到cloudflare生产环境中会无法显示,所以一定要改为true.
3. 本地项目根目录下打开 hugo.toml配置文件,配置 anatole主题的侧边栏显示,包括网站名称,作者名称,作者头像等。记住static目录下,提前新建文件夹images,并放上自己的头像图片。
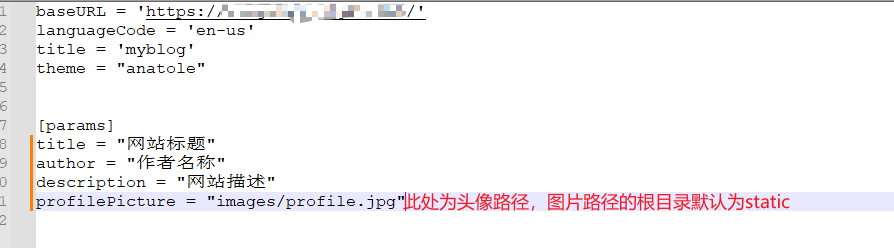
在hugo.toml下添加如下代码:
[params]
tit1e = "网站标题"
author = "作者名称"
description = "网站描述"
profilePicture = "images/profile.jpg"
以下为图片示例:

4.都配置好后,首先把代码提交到本地仓库
git add .
git commit -m "first commit"
5.创建 main 分支,关联远程仓库,推送到远程仓库
git branch -M main
git remote add origin 你的远程仓库地址
git push -u origin main
三、通过CF的pages搭建hugo博客
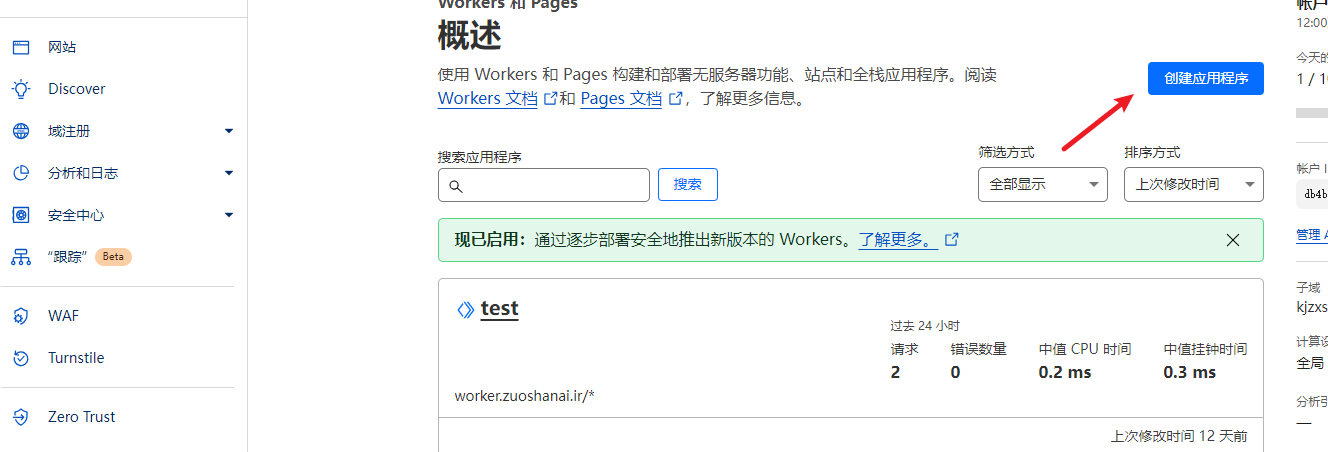
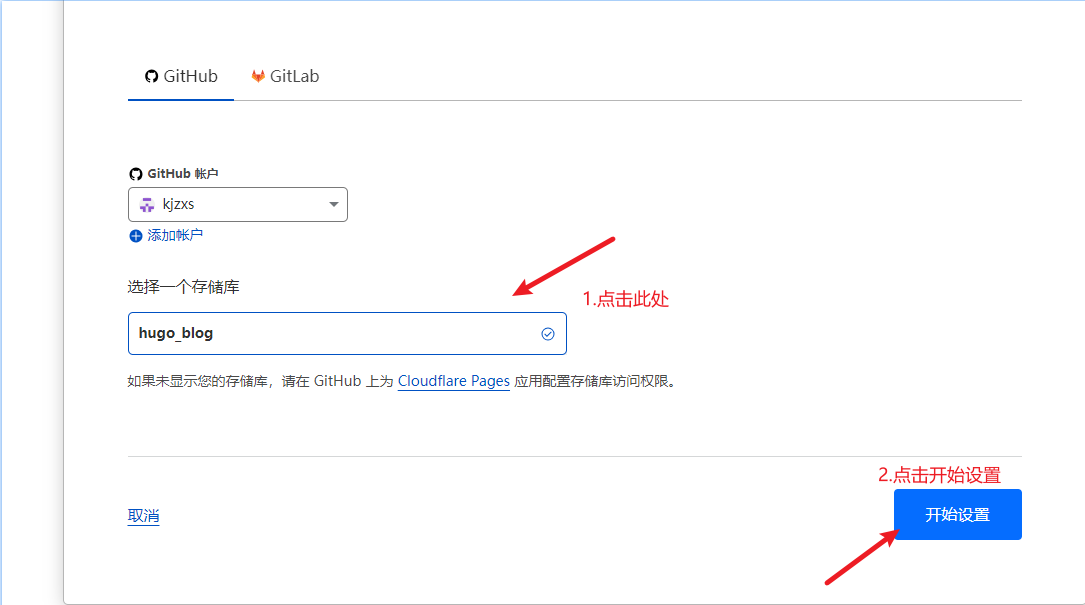
1.创建一个pages



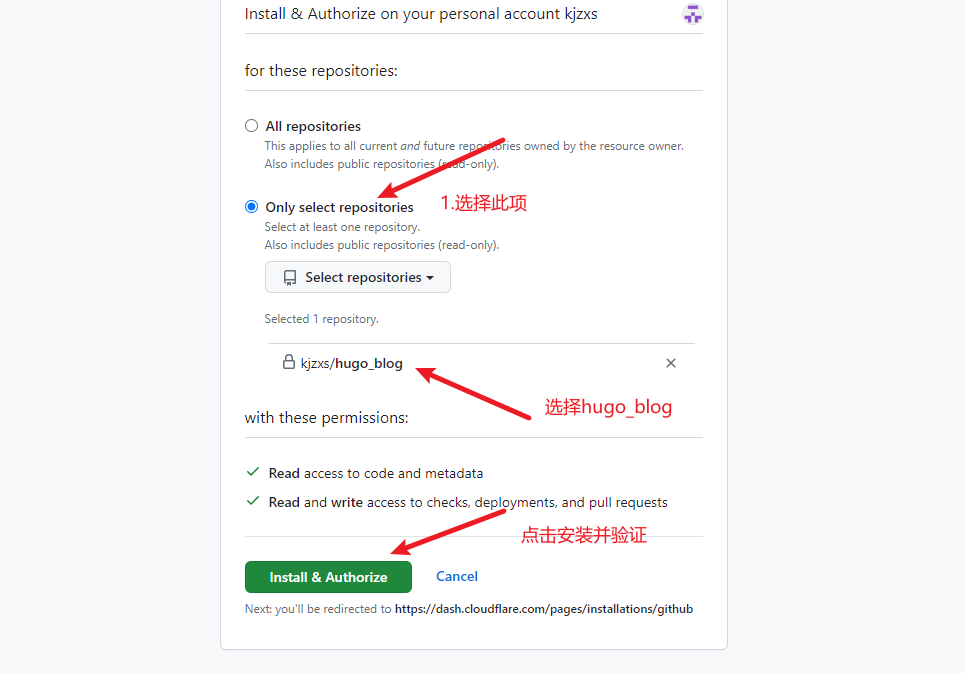
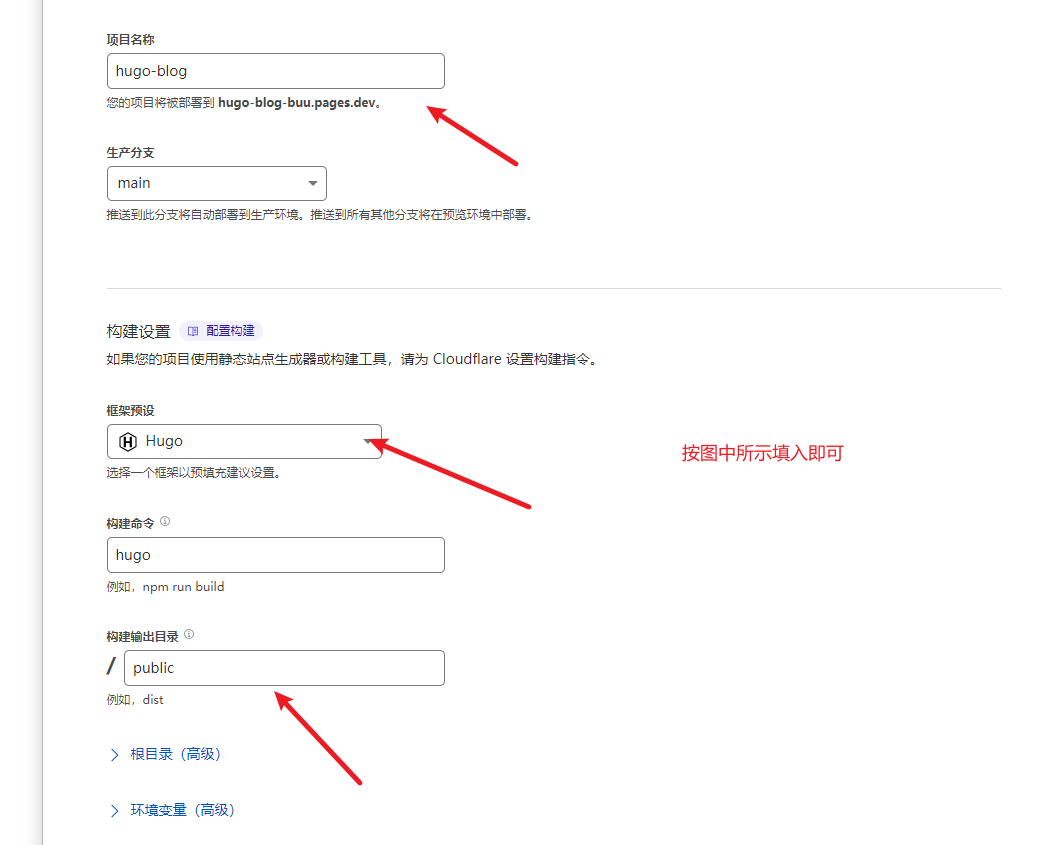
2.连接github刚才上传的hugo_blog仓库,相关配置,然后开始安装






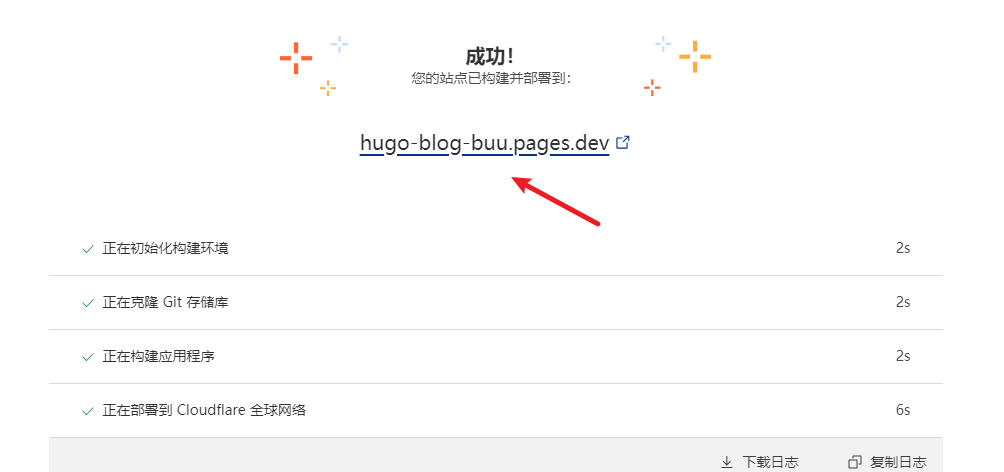
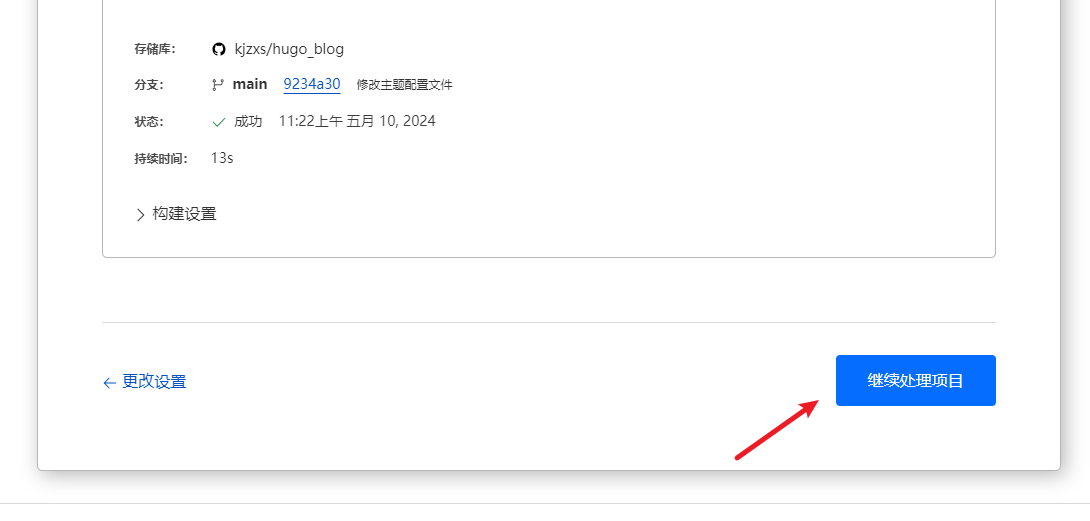
3.安装成功后,点击继续配置

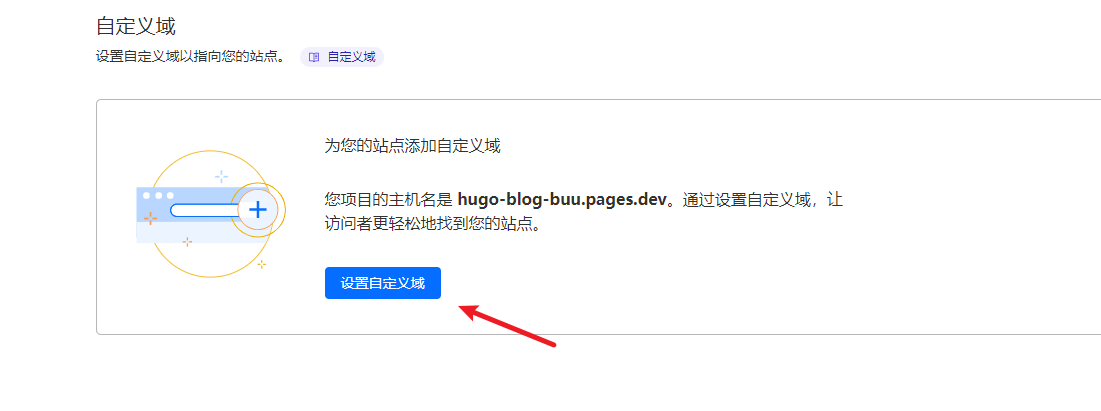
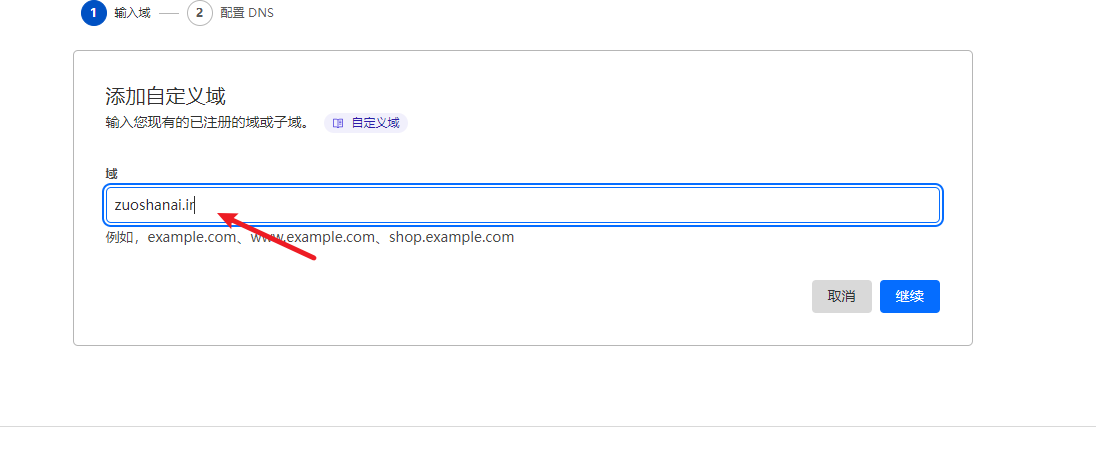
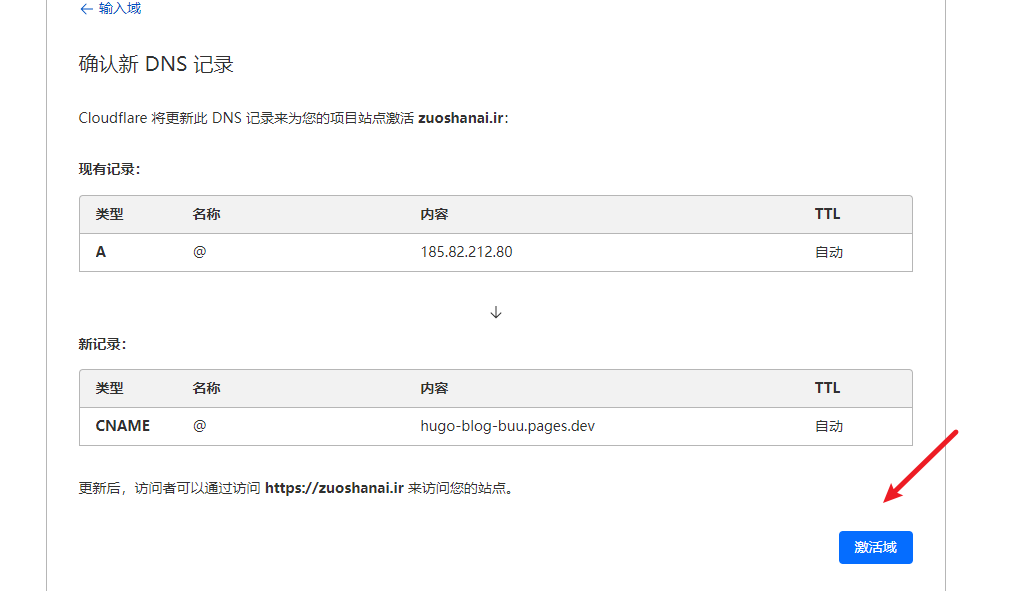
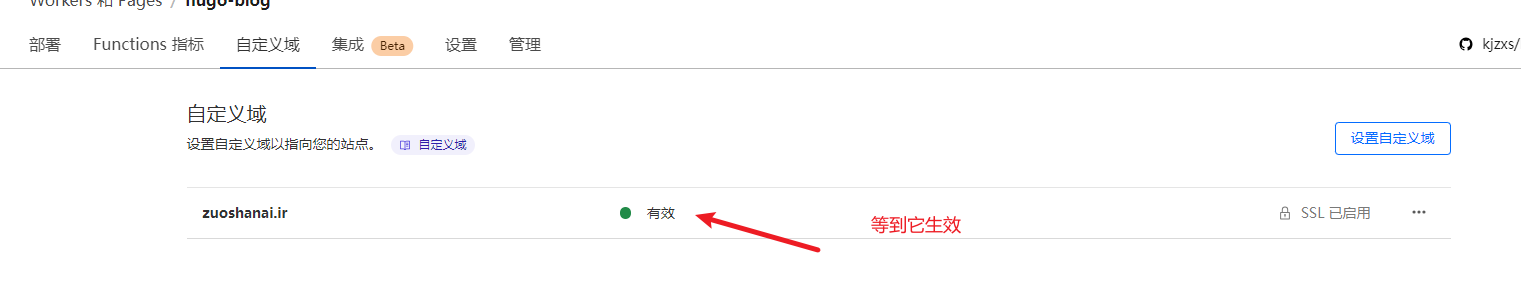
4. 添加自定义域名





6.访问博客

四。更新博客
我们只要在本地更新博客的内容,然后同步到github,github会自动推送新代码到CF的pages,非常方便!如下图所示,在pages的部署选项卡下,我们可以看到部署推送记录。




评论区